Kiedyś stworzenie małej strony domowej zajmowało dużo czasu. Trzeba było zaprojektować ciekawy layout, napisać w HTMLu osobno każdą stronę. A jeśli nagle zachciało nam się dodać jedną pozycję w menu trzeba było edytować kilkanaście (kilkadziesiąt czasem) plików. Jeśli ktoś był ambitny, pisał stronę z użyciem php, co pozwalało na includowanie elementów powtarzających się na każdej stronie itp. W dalszym ciągu podmiana jakiejś treści była jednak żmudna. Czasy te minęły, gdy ludzie wymyślili systemy CMS. Jednym z najpopularniejszych i najlepszych tego typu rozwiązań jest Joomla!
Zalety Joomla:
- Joomla jest darmowa. – Możemy ją wykorzystywać za darmo, bez ograniczeń i to nawet w komercyjnych projektach.
- Joomla jest pisana przez ogromny zespół zapaleńców, którzy od kilku lat dopieszczają każdy szczególik kodu. Na 99%, jeśli w kodzie isntnieje jakiś babol, zostanie on znaleziony przez tych którzy naprawią ten błąd i wydadzą łatkę. Nie przez tych którzy go wykorzystają do zniszczenia strony.
- Umożliwia bardzo proste tworzenie oraz instalowanie pobranych z internetu rozszeżeń – skórek, modułów i komponentów.
- Bogaty zbiór rozszeżeń oraz funkcji wbudowanych w joomle pozwala na stworzenie bardzo zaawansowanej strony internetowej.
Czym jest moduł a czym komponent?
Kiedy przeglądamy jakąś stronę internetową, zazwyczaj korzystamy z menu. Czyli takiej tam listy odnośników, które prowadzą nas w różne miejsca na witrynie. To gdzie się przeniesiemy po kliknięciu w link, to jest właśnie komponent. Jest to Jakaś trześć, która znajduje się w centralnym (zazwyczaj) miejscu strony. Przykładami komponentów mogą być Forum, Artykuł, sklep internetowy , Panel konfiguracji konta użytkownika, Lista najnowszych artykułów, Wyniki ankiety.
Moduł natomiast jest mniejszym fragmentem kodu (tworzącego jakąś logiczną całość). Z których układamy wszystko znajdujące się dookoła komponentów. Np. Na górze witryny pokazuje nam się menu. Jest to własnie moduł. Modułami mogą też być: Panel logowania, Panel newslettera, Panel statystyk.
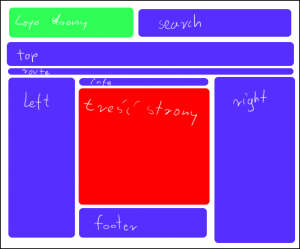
To gdzie są wyświetlane moduły i treśc komponentu na stronie zależy od skórki. Tworząc skórkę (czego niedługą się nauczymy) definiujemy miejsca na moduły, oraz miejsce na treść komponentu – czyli miejsce gdzie będzie ładowana główna treść strony. Spójżmy na poniższy shcemat:
Na obrazku widzimy jakąś bardzo schematyczną skórkę. Na czerwono zaznaczono miejsce (najczęściej jakąś warstwę – <div>), do której jest łądowana zawartość aktualnie przeglądanego komponentu. Jeśli kliknąłeś w menu „Forum” wtedy w czerwonym polu wczyta się forum, a nie treść artykułu. Na stronie jednocześnie może być wyświetlony tylko jeden komponent.
Na niebiesko natomiast zaznaczono miesca (czyli inne warstwy HTML), do których będą ładowane moduły. Zawsze. Jeżeli miejscu każemy jakiemuś modułowi wyświetlać się w miejscu „top” wtedy za każdym razem i przy wczytaniu każdego komponentu, w miejscu „top” znajdziemy zawartość menu. (To nie jest do końca prawda. Przy tworzeniu modułu możemy zdefiniować na których stronach ma być on widoczny a na których nie. Technicznie rzecz biorąc wybieramy dla jakich pozycji menu (wszystkich menu dostępnych na witrynie) ma być widoczny dany moduł)
Twórca zdefiniował 7 miejsc na stronie, do których możemy wczytywać moduły:
- Search – możemy tam wpakować moduł zarządzania użytkownikiem (wyloguj, konto, wiadomości), oraz moduł wyszukiwarki (czyli malutkie okienko z polem do wpisania słowakluczowego. Kiedy wciśniemy „szukaj” wczytana zostanie strona z komponentem „wyniki wyszukiwania” – czyli wyniki wyszukiwania wyświetlą się w czerwonym polu. Kiedy do jednego miejsca na moduły (nazwijmy to miejsce kontenerem) zostanie przypisanych kilka modułów, zostaną one wyświetlone wszystkie. Możemy za pomocą panelu administracyjnego ustawiać kolejność, a dodatkowo programista przy tworzeniu templatki ma możliwość wyboru w jaki sposób mają być wczytywane moduły (lista, każdy moduł w osobnej tabelce, czy też bez żadnego formatowania)
- Top – Miejsce na menu.
- Route – Miejsce na moduł, który wyświetli aktualną pozycję użytkownika na stronie (np. www.adres.pl > forum > samochody > Tworzenie nowego wątku
- Left, Right – obszerne miejsca na duże moduły takie jak ankieta, subskrypcja newslettera itp.
- Footer – miejsce na stopkę. Może to być moduł „własny tekst HTML” – dzięki temu będziemy mogli łatwo zmienić treść stopki za pomocą panelu admina. Nie mielibyśmy takiej możliwości gdybyśmy zakodowali stokę bezpośrenio w skórce.
- Info – Moduł dodatkowych informacji. Na przykład informacji o promocji.
Miejsca na moduły w templatce, często są napisane tak, że gdy nie ma przypisanego żadnego moduły, wtedy kontenery są nie widoczne. W powyższym przypadku na przykład gdy pozostawimy „info” puste, wtedy komponent może nam się przeciągnąć aż do „route”
Dzięki temu, możemy błyskawicznie w panelu włączać, wyłączać moduły oraz przenosić je z jednego kontenera na drugi.
Zalety płynące z tego, że piszemy w joomli
Ponieważ pliki modułów i komponentów, które piszemy są przetwarzane przez joomle, mamy dostęp do wszystkich jej klas. Np:
- JUser – Pobieranie informacji o użytkownikach, tworzenie różnych poziomów dostępu do modułów i komponentów.
- JText – Obsługa plików językowych.
- JFactory – Np. Obsługa bazy danych Joomli.
- JRequest – Obsługa metod GET, POST i FILE.
Komponent w praktyce:
- Z reguły posiada swój panel administracyjny, który również możemy mu napisać. Na przykład komponent wczytujący z bazy danych dane o artystach muzycznych oraz ich albumach oraz bliźniaczy komponent w bazie danych do tworzenia nowych rekordów
Moduł w praktyce
- Możemy zdefiniować (za pomocą pliku instalacyjnego) parametry, które będziemy ustawiać w panelu admina. Następnie możemy bardzo łatwo w kodzie modułu pobierać te ustawienia. Np. Moduł wyświetlający listę użytkowników. W zależności od parametru „wyświetlanie” (lista, tabelka, plain) moduł generuje inny kod – rekordy w postaci tabelki albo listy. Jest to najczęstrze wykorzystanie parametrów modułu.
- Możemy utworzyć kilka egzemplarzy jakiegoś modułu. Każdy o swoich parametrach, oraz miejscu na stronie. Na przykład na wszystkich stronach po lewej moduł wyświetlający listę kategorii artykułów. A dodatkowo na jakiejś stronie wyświetlający listę trzech najbogatszych w artykuły. Praktycznie (w powiązaniu z bazą) działa to tak:
Teraz kiedy już wiemy z czym będziemy mieli doczynienia możemy zacząć uczyć się pisać. Poniżej przedstawiam planowaną listę artykułów, które niedługo się ukażą.
Moduły:
- Moduł „Hello world”
- Budowa Modułów – Przypisywanie parametrów
- JText – Tworzymy moduł z obsługą języków
- JUser – „dostęp zablokowany, zaloguj się”
- Korzystamy z bazy danych
- Pożądkujemy kod
- Moduł mod_latestnews – komentarz krok po kroku.
Komponenty:
- Zasada działania i pierwszy komponent „Hello world”;
- System trójwarstwowy – MVC
- MVC – bardziej zaawansowanie
- Komponent z panelem administracyjnym
- Komponent w joomla + AJAX
- JRequest – Obsługa formularzy itp
- Dołączanie arkuszy css
Mam nadzieję że rozbudziłem waszą ciekawość, Zwłaszcza że w polskim internecie ciężko znaleźć cokolwiek na tamat pisania dodatków do joomli w zwartej formie. Do zobaczenia niedługo