Co to jest parametr modułu
Moduły w joomli to wg mnie jedna z najprzyjemniejszych rzeczy z punktu widzenia programisty. Wystarczy napisać 2 pliki, by można było zainstalować a następnie użyć jakiś kawałek kodu. Dzisiaj po krótce opiszę jak bardzo szybko dodać do istniejącego już modułu (zainstalowanego nawet) jakiś dodatkowy parametr.
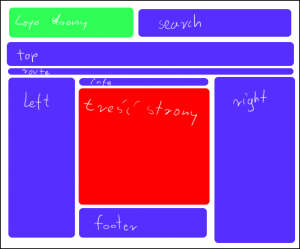
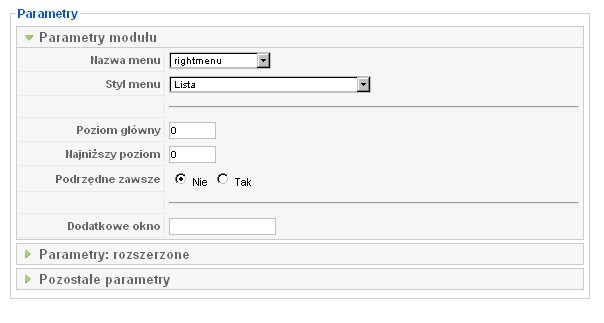
Ale co to jest w ogóle parametr? Joomla w panelu admina w ustawieniach modułu po prawej stronie wyświetla zwykle krótszą lub dłuższą listę dodatkowych ustawień, z jakich możemy skorzystać przystosowując moduł do naszych potrzeb. Na przykład moduł “mod_mainmenu” wykorzystywany do renderowania Menu na stronie posiada ich całkiem sporo:
 Jak widać parametry owe są pogrupowane w trzy grupy. Możemy w ten sposób indywidualnie dostosować do naszych potrzeb każdą kopię modułu “mod_mainmenu” wykorzystywaną w portalu.
Jak widać parametry owe są pogrupowane w trzy grupy. Możemy w ten sposób indywidualnie dostosować do naszych potrzeb każdą kopię modułu “mod_mainmenu” wykorzystywaną w portalu.
Ale skąd moduł wie, jakie parametry są dostępne dla danego modułu?
Jest to bardzo proste. Zerknijmy do katalogu modules w naszej instalacji joomla. Jest w nim napewno katalog mod_mainmenu a w nim:
- katalog [tmpl]
- helper.php
- index.html
- legacy.php
- mod_mainmenu.php
- mod_mainmenu.xml
Nie będziemy się teraz zajmować budową modułu oraz pisaniem go. To znajdzie się w innych artykułach. Dzisiaj zajmujemy się tylko parametrami, a te znajdują się… w pliku mod_mainmenu.xml.
Jest to plik instalacyjny modułu, w którym znajduje się para znaczników:
<install type="module" version="1.5.0">
</install>
gdzieś na końcu znajdują się 3 grupy parametrów (<params></params>), a w każdej z nich lista parametrów.
Każdy parametr to znacznik xml <param> z parametrami (parametrami znacznika)
- name – z tej nazwy korzystamy pobierając potem w module wartość parametru
- type – definiujemy typ pola.
- text – pole tekstowe jednolinijkowe
- textarea – pole tekstowe wielolinijkowe
- default – wartość wpisywana w pole domyślnie
- label – etykieta widoczna obok pola
- description – dłuższy opis wyświetlający się po najechaniu myszką na pole
dodatkowo można skorzystać z
- rows – ilość wierszy w przypadku textarea
- cols – ilość kolum (praktycznie – szerokość pola)
Aby stworzyć w ten sposób parametr który będzie przechowywał tytuł piszemy:
<param name="title" type="text" default="" label="Tytuł" description="Tytuł który będzie wyświetlany w module"/>
Możemy także stworzyć pole specjalne:
- <param name=”indent_image1″ type=”imagelist” directory=”/images/M_images” default=”” label=”Indent Image 1″ description=”Image for the first sub-level” /> – lista obrazków z katalogu
- <param name=”@spacer” type=”spacer” default=”” label=”” description=”” /> – linia pozioma
Listy wyboru:
<param name="indent_image" type="list" default="0" label="Indent Image" description="Choose which indent image system to utilise"> <option value="0">Template</option> <option value="1">Joomla! default images</option> <option value="2">Use params below</option> <option value="3">None</option> </param>
Oraz liste opcji (radiobuttons):
<param name="full_active_id" type="radio" default="0" label="Full Active highlighting" description="PARAMFULLACTIVEHIGHLIGHTING">
<option value="0">No</option> <option value="1">Yes</option> </param>
W ten sposób definiujemy listę parametrów dla modułu.
A jak tego użyć?
Równie prosto. W pliku z kodem modułu, czyli mod_nazwamodułu.php, o raz w plikach includowanych wystarczy że skorzystamy z obiektu $params zawierającego wszystkie parametry, które zostały ustawione dla naszego modułu:
echo $params->get('desc', 'Brak');
jako pierwszy parametr metody get() podajemy nazwę parametru który chcemy pobrać. Jako drugą podajemy wartość jaka ma zostać zwrócona w przypadku niepowodzenia, lub też pustego wyniku. I już.
W ten sposób możemy bardzo łatwo dodać dodatkowy parametr na przykład do modułu mainmenu (problemem może się okazać sama budowa modułu mainmenu, która na początku moze się wydawać lekko zamotana).
Pozdrawiam, Maciej