Witam. Ostatnio mamy z Goto straszny nawał pracy (praca, studia oraz niespodzianka o której cały czas pamiętamy i niedługo napiszemy) co nie pozwala nam systematycznie rozwijać podjętych przez nas tematów. Ja dla odmiany znalazłem dzisiaj chwile czasu i postanowiłem rozpocząć kolejny – czyste PHP. Nie chcę rozpisywać się na temat czegoś czego w internecie pełno. Chcę się dziś zająć całkiem zaawansowanych programowaniem. Mam nadzieję że uda mi się poniższym artykułem przekonać twardzieli kodujących strukturalnie do potęgi obiektowego PHP.
Do zrozumienia poniższego przykładu potrzebna będzie dość biegła znajomość podstaw programowania w PHP, ponieważ nie będę tutaj tłumaczył żadnej składni. Tego w internecie pełno w każdym języku. Nie będę też tłumaczył za bardzo składni obiektowego php. O tym też zostało napisanych wiele bardzo dobrych kursów i nie ma sensu tego powielać. Ja chcę się skupić na mądrym i przydatnym wykorzystaniu potęgi jaką jest programowanie obiektowe. A zatem – do dzieła.
Najpierw Plan
Jak wiemy (a przynajmniej powinniśmy) obsługa formularzy w php jest bardzo prosta. Najpierw tworzymy jego strukturę w HTML, następnie po kliknięciu na stronie wyślij otwiera się zdefiniowana przez nas strona (ta sama albo inna) gdzie w tablicy $_POST lub $_GET (zależnie od naszych potrzeb) oraz $_FILES znajdują się wartości przesłane przez formularz które możemy dowolnie wykorzystać. Jest to bardzo proste, ale bardzo uciążliwe. A w jaki sposób wykorzystać do obsługi formularzy programowanie obiektowe?
Każdy formularz zawiera jakies pola (tekstowe, ptaszki do zaznaczania itp). Pola owe posiadają szereg właściwości, które dla poszczególnych typów pól mogą się różnić. Każdemu elementowi w taki sam sposób możemy nadać parametr value ale nie możemy w elemencie tekstowym podać checked=”checked”, a co możemy zrobić dla elementu typu radio. Taka zasada działania formularza wręcz jest idealna do tego by każdy z jego elementów stał się obiektem. Co więcej poszczególne obiekty powinny się różnić kilkoma szczegółami (w zależnosci od typu pola). Aż się prosi by stworzyć klasę podstawową dla elementu formularza oraz szereg klas potomnych ze szczególnymi własnościami dla wyodrębnienia poszczególnych elementów.
Czyli narazie doszliśmy do tego iż potrzebujemy:
- klasy input, zawierającej najważniejsze własności oraz funkcje identyczne dla wszystkich elementów formularza (takich jak label czy value)
- poszczególnych klas dla różnych elementów takich jak input_text, input_textarea, input_radio, input_select. Klasy te będą dziedziczyć z klasy input. dzięki temu zaoszczędzimy na kodzie. Nie będziemy musieli za każdym razem definiować własności “value”.
Co dalej? Sam formularz również zawiera swoje parametry a także listę elementów. Zróbmy więc i z niego objekt, a przekonamy się co zyskamy dzięki temu.
Nasza klasa form będzie zawierała tablicę przechowującą listę jego elementów. Co to daje? Pomyślmy co będzie się działo po kolei w kodzie wykorzystującą nasz formularz.
Najpierw zdefiniujemy sobie nowy obiekt formularza.
$form = new form;
Następnie wypełnimy jego tablicę elementami tworząc odpowiednie nowe obiekty. Przyjmijmy że każdemu elementowi już w momencie tworzenia (za pomocą magicznej metody __construct() ) przypiszemy jego unikalną nazwę. Co nam to da? Zastanówmy się co się stanie jeśli prześlemy ten formularz (narazie pomijamy w jaki sposób on się pojawi w ogóle na stronie – zajmiemy się tym później) na tą samą stronę i znowy wywołamy skrypt ładujący nasz obiekt formularza z listą elementów. Tym razem mamy już w pamięci także wypełnioną tabelę $_POST i możemy korzystając z listy elementów z których każdy ma nazwę wyciągnąć z tej tablicy interesujące nas (przesłane za pomocą naszego formularza) dane.
metoda getData()
napiszemy sobie metodę getData(), która wykonując pętlę po wszystkich elementach formularza, za pomocą parametru name danego elementu sprawdzi czy został on przesłany – to znaczy pobierze go z tablicy $_POST. Co możemy zrobić dalej? Dla każdego elementu formularza (a właściwie jego obiektu) stworzymy sobie parametr $correct oraz metodę check(). Podczas pobierania wartości przesłanych przez formularz dla każdego obiektu w zależności od zmiennej $correct sprawdzimy poprawność przesłanej zmiennej (0 – brak sprawdzania, 1-mail, 2-data itp) jeżeli okaże się że wartość jest niepoprawna wtedy wygenerujemy odpowiedni błąd i wstawimy go do parametru $err naszego elementu formularza. Co najfajniejsze będzie się to działo wewnątrz klasy, bez jakiegokolwiek zainteresowania z naszej strony z punktu widzenia właściwego już kodu.
Ale co zrobić z tymi danymi które się pobrały? Każdy element ma unikalną nazwę. Możemy więc stworzyć dla każdego elementu parametr o nazwie takiej jaką nazwę ma element. Dzięki temu wartość przesłana przez element “desc” będzie dostępna za pomocą kodu:
echo $form->desc;
Fajne prawda? 🙂
metoda sended()
Skoro mamy możliwość sprawdzenia czy nasz element przesłał poprawne dane, powinniśmy móc też wykonać inny kod dla poprawnego całego formularza a inny dla formularza z jakimś błędem. Do tego posłuży metoda sended() obiektu formularza, która sprawdzi czy wszystkie elementu są poprawne, czy też coś jest nie tak. wynik metody będziemy mogli wykorzystać w instrukcji warunkowej.
Wykorzystanie całego tego majdanu.
W uproszeczeniu (pomijając definicję klas. Przyjmijmy że one już są) obsługa naszego formularza może wyglądać tak:
$form = new $form;
$form->elements[]=new input_text('name', 'Imię');
$form->elements[]=new input_text('sname', 'Nazwisko');
$element=new input_text('mail', 'E-mail');
$element->class='mail';
$element->correct=2;
$form->elements[] = $element; // ten element jest troszke
// bardziej rozbudowany.
$form->getData();
if($form->sended){
echo 'Witaj '.$form->name.' '.$form->sname.'.';
} else {
echo $form->renderErrors(); //metoda wyświetlająca błędy
// poszczególnych elementów jeśli istnieją
echo $form->render(); // metoda wyświetlająca formularz
}
I to tyle. Powyższy kod w zależności od tego czy dane zostały poprawnie przesłane wykorzysta je, albo wyświetli informacje o błędzie oraz wyświetli sam formularz (jeśli któreś dane były niepoprane, również odpowiednie kontrolki zostaną zaznaczone np. czerwonym tłem). Wszystko w kilkunastu liniach bardzo przejrzystego kodu. Cały kod obsługujący to będzie siedział w klasach, które niebawem napiszemy. I nie iteresuje nas w momencie korzystania z formularzy HTML, sprawdzanie poprawności, sprawdzanie czy formularz wysłany, wyświetlanie listy błędów oraz pobieranie danych z tablicy $_POST. Wszystko robi się samo.
Pozdrawiam i zapraszam na drugą część tego artykułu która pojawi się już niebawem.




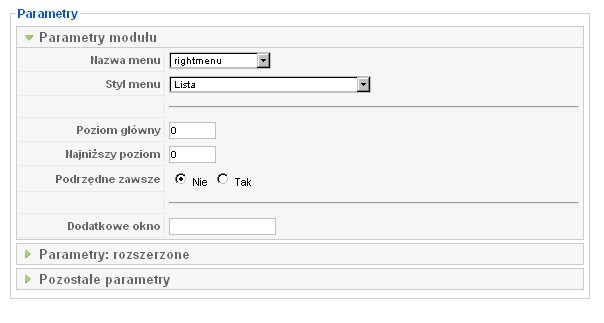
 Jak widać parametry owe są pogrupowane w trzy grupy. Możemy w ten sposób indywidualnie dostosować do naszych potrzeb każdą kopię modułu “mod_mainmenu” wykorzystywaną w portalu.
Jak widać parametry owe są pogrupowane w trzy grupy. Możemy w ten sposób indywidualnie dostosować do naszych potrzeb każdą kopię modułu “mod_mainmenu” wykorzystywaną w portalu.